Download Add Border To Svg Circle - 96+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-g-100.blogspot.com/2021/04/add-border-to-svg-circle-96-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Circle - 96+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Circle - 96+ SVG File for Silhouette I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Learn more about clone urls. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have played around with filter and using multiple circles to create the effect, but to no avail.

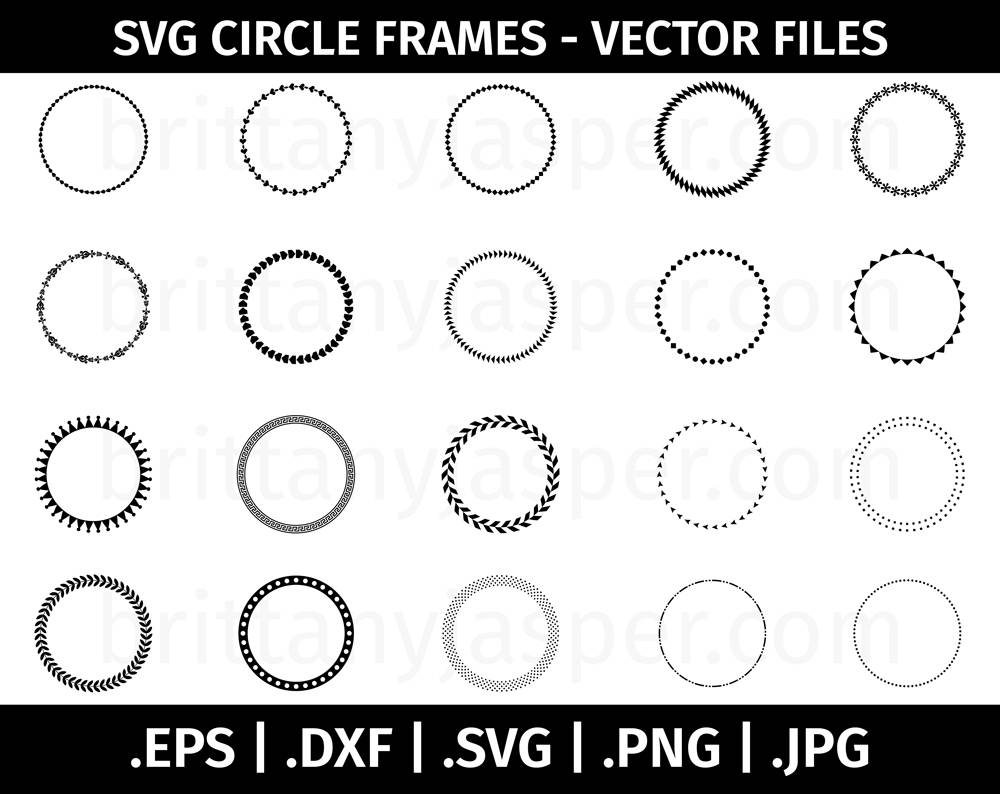
Circle Frames / Borders SVG Vector Clip Art Cutting Files ... from i.etsystatic.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Circle - 96+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Sketch separates the fill and the stroke into separate <circle> elements. If cx and cy are omitted, the circle's center is set to (0,0). } obviously, while interesting, this isn't the intended result, so we have a few more steps. You can use chrome/firefox/opera to view svg image directly without any plugin. Sorry, your browser does not support inline svg. The frame and the chalk are part of the svg image making up the border. Add the fill attribute to the element with a stroke, then delete the fill <use> element. But if the border is inside or outside, the svg markup changes significantly: Prep for circle border svg. Any ideas on how to achieve this?
Add Border To Svg Circle - 96+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Border To Svg Circle - 96+ SVG File for Silhouette I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this?
I'm trying to put circles in svg dynamically. SVG Cut Files
Circle Monogram SVG DXF cut files Polkadot Frames svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Prep for circle border svg.
Free Clipart: 3-plait border circle | pitr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Punk Dots 1.00 August 8, 2012, initial release Fonts Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle:
circle | Circle Border Vinyl Decal | Borders & Frames ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Circle Frames / Borders SVG Vector Clip Art Archivos de | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail.
Circle Frames / Borders SVG Vector Clip Art Cutting Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Any ideas on how to achieve this? The <circle> element is used to create a circle:
ant border circle | Clip art borders, Ants, Free clipart ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Cute pink circle arrow border patterns set Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls. Prep for circle border svg.
10 Circle Floral Frame Vector (PNG Transparent, SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Prep for circle border svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Download #round #circle #monogram #frame #border #arrows # ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. The <circle> element is used to create a circle: Prep for circle border svg.
Almost, border, disc, dot, dotted, maybe, pending icon for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
ARROW MONOGRAM frame svg cut files download circle Arrow frame for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Learn more about clone urls. Prep for circle border svg.
Free Projects, Vectors and Templates for Digital Cutting ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls.
Circle Monogram Frame #16 SVG - Free SVG files | HelloSVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Prep for circle border svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Arrow Frame: Free Silhouette Studio Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Diamond Pattern Circle Monogram Border Digital Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail.
Mandala Border, Name Frame, Monogram Circle Cut File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. The <circle> element is used to create a circle: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Frames | Circle frames, Silhouette cameo projects ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Scalloped Circle Border Graphic for Cutting Machines SVG and for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls.
Arrow and Chain Circle Frame SVG Silhouette Cutting Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
Arrow and Chain Circle Frame SVG Silhouette Cutting Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Download Black border with colored circles. Free SVG Cut Files
Circle Border | Free SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Learn more about clone urls.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Chain monogram border svg Circle frame svg Cuttable Round ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Prep for circle border svg. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Circle Border Svg Png Icon Free Download (#193950 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Arrow Monograms Frame Stock Vector - Illustration ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Prep for circle border svg. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
Round Rope Frame Circle Ropes Rounded Border And ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Learn more about clone urls.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Dotted Line Border Clip Art | Clipart Panda - Free Clipart ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Prep for circle border svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Red Stick Circle Flower Border Decoration Vector - Flower ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
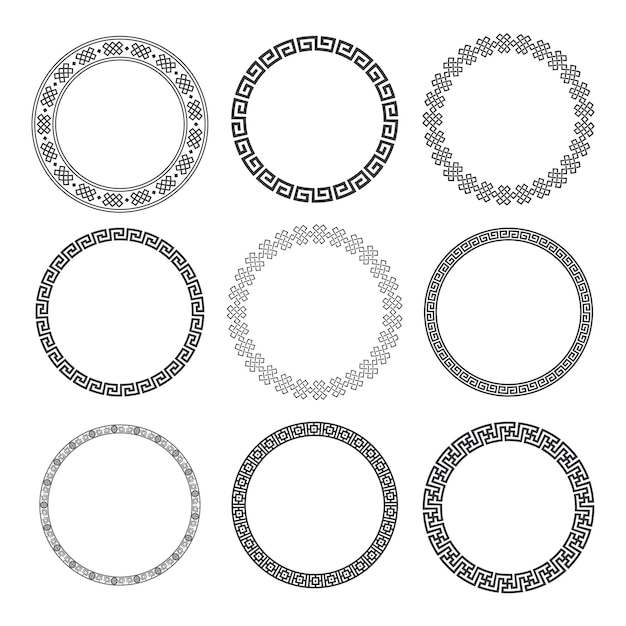
Chinese round seamless border circle Vector | Premium Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Arrow and Chain Circle Frame SVG Silhouette Cutting Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Prep for circle border svg. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Learn more about clone urls.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail.
Arrow Circle Border Svg, HD Png Download - kindpng for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Learn more about clone urls. Prep for circle border svg.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
Circle Frames / Borders SVG Vector Clip Art Cutting Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Prep for circle border svg. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Border Circle Svg Png Icon Free Download (#336492 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
12 Circle Frames Clipart Monogram Frame SVG Round Frame | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this? Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Prep for circle border svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
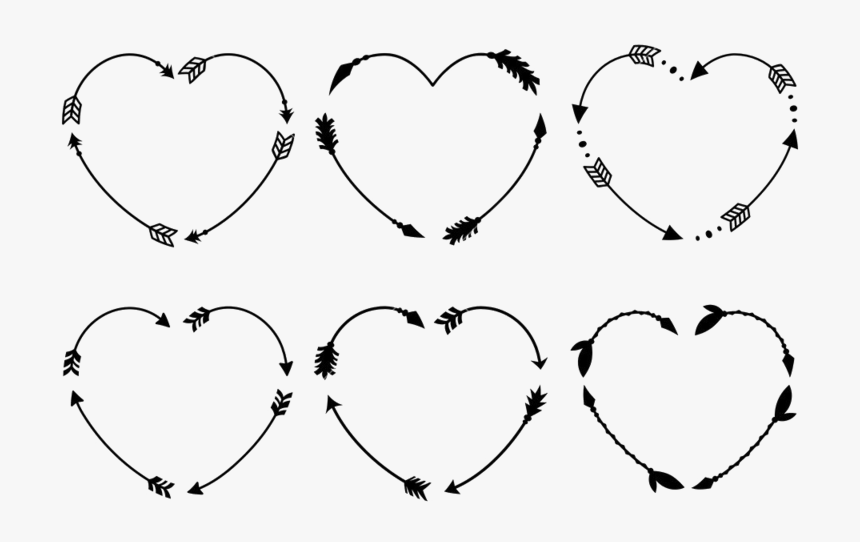
Heart monogram frame svg Circle border with Hearts svg dxf ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Prep for circle border svg. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Cute Circle | Free download on ClipArtMag for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Prep for circle border svg. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Learn more about clone urls.
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Svg Border - Red Circle Border Png Transparent PNG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Prep for circle border svg. Learn more about clone urls. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
4-plait border circle | Free SVG in 2020 | Celtic symbols ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Prep for circle border svg.
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
#round #circles #circle #frames #frame #borders #border ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Prep for circle border svg. Learn more about clone urls. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Pin on Cricut, Silhouette, and svg files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Prep for circle border svg. Learn more about clone urls. I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Monogram circle cutout border circles Monogram frame svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Prep for circle border svg. Learn more about clone urls. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
